3 Features of HubSpot CMS Hub You Should be Using
3 Useful Features of the New HubSpot CMS Hub In April 2020, the new HubSpot CMS Hub was introduced to the world....
Leverage our extensive HubSpot development experience to build anything in HubSpot CMS.
Redesign a website with a theme, build a custom one, or migrate to HubSpot CMS
Automate workflows with apps, custom objects, HubSpot API integrations & CRM extensions
Get our Level Up HubSpot theme, or work with us to build a custom HubSpot theme
Build HubSpot Calculators & Interactive Conversion Tools
Make the most of Shopify themes. Connect with us to build a custom Shopify solution
Secure and scalable HubSpot web design for cybersecurity companies
Optimize your brand for AI-driven search with our comprehensive SEO strategies.
In This Article
Updated: December 3, 2024
|
Published: March 20, 2023

Listen to the audio version
There are two main reasons why you should work on your HubSpot loading speed optimization for your website:
Let’s explore the common causes of slow-loading websites, review how to diagnose these issues, and, most importantly, how to fix them.
P. S. Please note that these loading speed optimization strategies apply to most CMS platforms, not only HubSpot CMS.
Website load time refers to how long it takes for a website, or web page, to fully load and appear on the screen. This includes all content on the page, such as text, images, and videos. Simply, it's how fast all content on a web page loads.
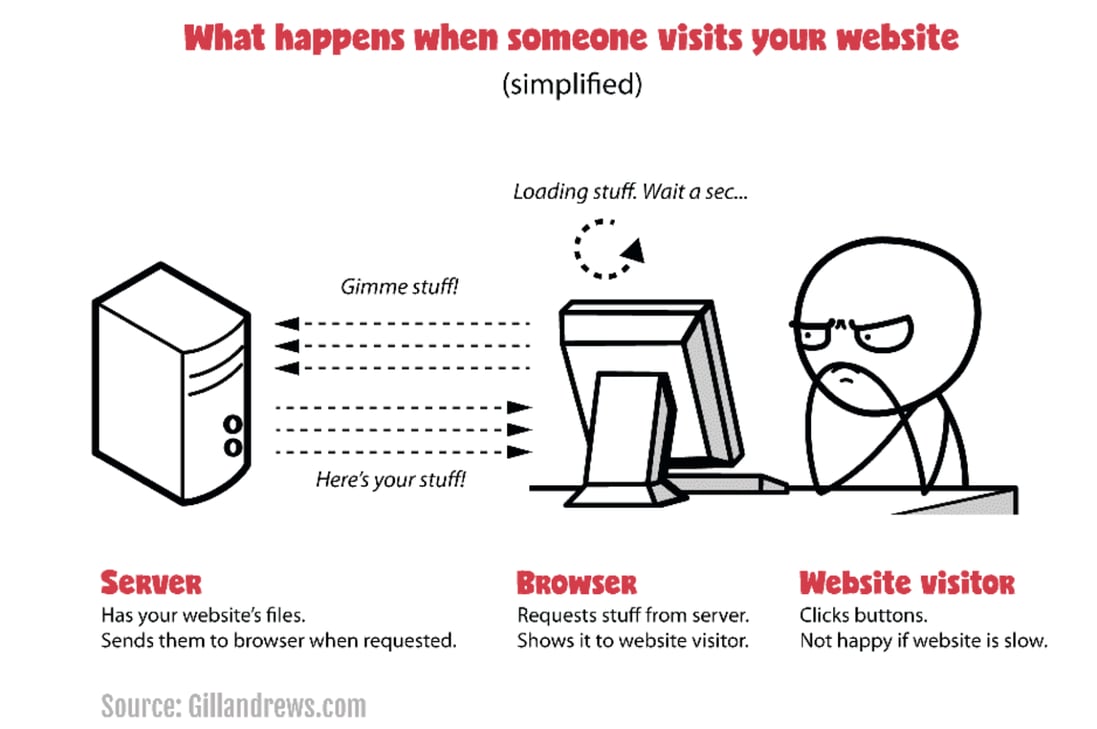
A web page is hosted on a web server. Each web page has an address (URL).
When a user types the address of a web page in a browser address bar or clicks on a search result link, the browser asks the web server to return the corresponding web page.
This back-and-forth communication takes place over the internet. The language or protocol browsers and web servers use to communicate is HTTP.
A web page is a “package” that consists of HTML, Javascript, CSS, images, and other files.
In order for a web page to display in the user’s browser, all these files should be loaded. The loading of these files also takes place using the HTTP protocol.
Now that we understand the basics, let's examine why some websites load fast but others slow. HTTP protocol, which we discussed in the previous section, directly influences loading speed.
Performance is also affected by other factors, such as the user's internet speed, web server response time, website design, and website code. Let’s review:
Internet speed is one of the most important factors which determines the page load time speed. A user with a fast internet connection will experience faster website loading times. The same website will take longer to load for a user with a slow internet connection. Here’s how to test your internet speed.
Web server response time is the time it takes for a web server to respond to a browser page load request. Luckily, HubSpot CMS web servers have a quick response time.
Website design has a profound impact on the website load time. Most companies do not consider load time when designing their websites, focusing mainly on aesthetics.
Website design, however, must be kept in mind during the web design phase as it directly correlates to website load time.
A more complex design could impact page load metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI). We will discuss these metrics later in this article.
The way your website is coded is a major factor in how fast it loads. Poor code will always result in slower loading times. If a developer uses too many CSS, JS, or image files, writes inefficient HTML or introduces render-blocking, the website will take longer to load.
A great method of getting insights on your website’s loading speed is using Google’s PageSpeed Insights.
Enter your website URL and get a report of your website’s performance.
PageSpeed Insights provides a list of recommendations with details on how to address each one in order to improve website loading speed.
Review the report, pick the items that impact website loading speed the most, and prioritize them with your HubSpot developer.
When browsing the internet on a mobile device, you may notice that websites often load slower than on desktop computers. Several factors, including network speed, screen size and resolution, processing power, browser compatibility, and web design optimization, contribute to this. Let's review these points in more detail:
Google has stated that website speed is a ranking factor in their algorithm. Google, of course, has a good reason for this.
According to Statista, mobile devices are responsible for almost half of all web traffic globally. In the fourth quarter of 2022, they generated over 59 percent of global website traffic, a significant increase from previous years.
In response to the increasing number of mobile internet users, Google introduced mobile-first indexing in 2016 (and fully rolled it out in March 2021).
With mobile-first indexing, Google aims to deliver better search results for mobile users by predominantly using the mobile version of a website's content for indexing and ranking in search results.
The goal of PageSpeed Insights is to help website owners improve the speed and user experience of their pages, which can lead to better engagement, higher search rankings, and, ultimately, more conversions and revenue.
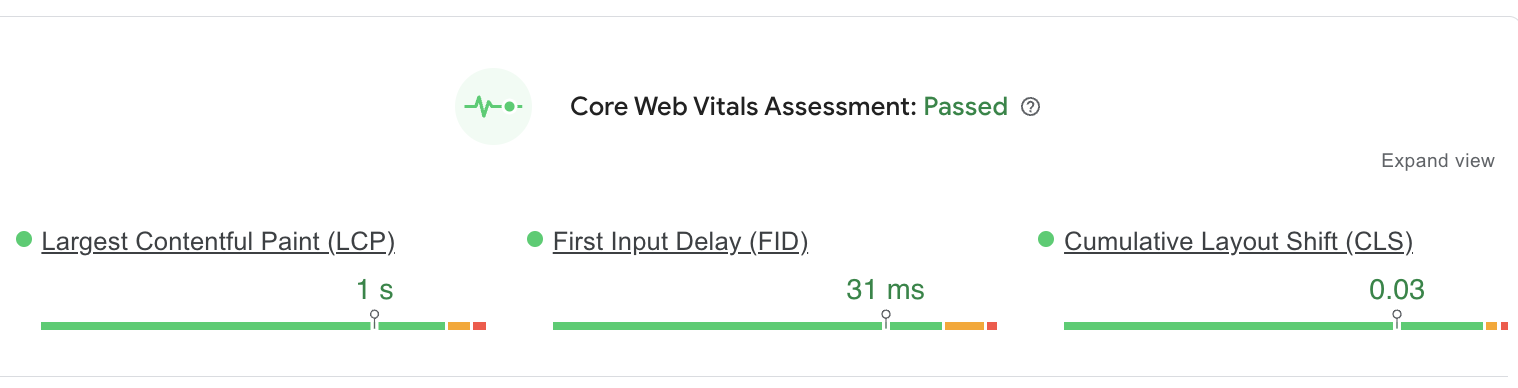
Google PageSpeed Insights focuses on various loading speed metrics, including the core web vitals and other performance metrics, to evaluate the overall performance of a web page. These metrics are divided into two categories:
These are the key metrics that measure the user experience of a web page, such as how quickly the page loads, how responsive it is, and how stable it is as it loads.

The three core web vitals are:
1.1 Largest Contentful Paint (LCP):
measures loading performance. It reports the render time of the largest image or text block visible within the viewport. An LCP score of less than 2.5 seconds is considered good.
1.2 First Input Delay (FID):
measures interactivity. It reports the time between the first user interaction and the browser’s response. An FID score of less than 100ms is considered good.
1.3 Cumulative Layout Shift (CLS):
measures visual stability. It reports the amount of unexpected layout shift that occurs during page loading. A CLS score of less than 0.1 is considered good.
These are additional metrics that provide more information on the loading speed of a web page, such as:
2.1 Time to First Byte (TTFB):
Measures the time it takes for the browser to receive the first byte of data from the server. A TTFB score of less than 200ms is considered good.
2.2 Total Blocking Time (TBT):
Measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked for more than 50ms. A TBT score of less than 300ms is considered good.
2.3 Speed Index (SI):
Measures how quickly the visible parts of the page are displayed. A lower score means the page appears to load more quickly. A Speed Index score of less than 4,000 is considered good.
This is one of the biggest advantages of HubSpot CMS.
HubSpot automatically resolves a number of common performance issues by:
The globally distributed Content Delivery Network (CDN) used by HubSpot CMS ensures fast page load times for visitors, regardless of their location. By caching website content on servers closer to the user, HubSpot CDN can significantly reduce the time it takes for web pages to load, regardless of the user's location.
2.1. Images uploaded to the HubSpot file manager are automatically optimized
2.2. JPEGs and PNGs have metadata stripped and are recompressed to be visually lossless
2.3. Images are saved at 72dpi regardless of the original resolution
2.4. HubSpot progressively enhances images to use WebP format for supporting browsers
2.5. HubSpot images are automatically resized to prevent browser resource consumption
2.6. Image optimization and automatic resizing are enabled by default
HTTP/2 is a way that HubSpot makes your website faster and more efficient. It's a new, faster version of the protocol that web browsers and servers use to talk to each other. HTTP/2 is an important tool for making your website faster and more user-friendly.
HubSpot speeds up your website loading speed through JavaScript and CSS minification. HubSpot automatically minifies any JavaScript or CSS included in the design manager, removing unnecessary spaces, line breaks, and comments.
HubSpot uses a caching system that stores web pages and files on both the server and browser level. This ensures your visitors receive the fastest delivery of all page assets. Whenever you make changes to your page or any page element, such as a template or module, HubSpot automatically expires the server caches for that page. This ensures that your visitors receive the most up-to-date content every time they visit your website.
Instead of assembling the page's data and layout for each request, HubSpot will render the page ahead of time and push it to the CDN. By doing this, HubSpot generates the static version of a page, which improves site load speed.
Using fewer domains on your website can speed up loading times by reducing DNS lookups and connections. HTTP/2 allows for simultaneous loading of multiple files over a single connection, making the old practice of sharding assets across multiple domains unnecessary. HubSpot automatically rewrites asset URL pages whenever possible to match the current page's domain.
The process of text compression can significantly reduce the size of particularly for text-based files like HTML, CSS, and JS by up to 10x. This enables faster delivery of files to the browser, resulting in quicker website loading times for your visitors.
HubSpot offers mobile-specific AMP (Accelerated Mobile Pages) format for blog pages. The AMP version of your blog posts loads quickly by omitting certain elements that may slow down the loading process. For example, AMP pages may not include JavaScript files, CSS, or certain HTML elements. This ensures that the content loads almost instantly on mobile devices, allowing visitors to access the information they need without delay.
When your developers leverage HubSpot CMS best practices, features like these take the heavy lifting from building a fast-loading website.
Multiple factors can be responsible for your existing website's slow loading speed. Things like large-size images, slow server response time, or inefficient code typically contribute to the problem. The good news is – addressing these issues in HubSpot CMS can dramatically reduce website loading speed.
Large or unoptimized images can slow down your website. Use tools like TinyPNG or Compressor.io to compress your images without losing quality. In HubSpot, you can also use the built-in image editor to optimize images before uploading them.
Every time a browser requests a file from your server, it takes time, as each HTTP request incurs overhead in terms of network latency, server processing time, and other factors. Minimizing the number of requests can significantly improve loading speed.
In HubSpot, you can use the "Minify HTML, CSS, and JavaScript" option in the settings to combine and minify files.
Here are some strategies to reduce the number of HTTP requests:
2.1. Combine files:
Instead of having multiple CSS or JavaScript files, combine them into a single file. This reduces the number of HTTP requests required to load the page.
2.2. Use CSS Sprites:
Combine multiple images into a single image file and use CSS to display only the portion of the image that is needed. This reduces the number of HTTP requests required to load all the images.
2.3. Use inline CSS and JavaScript:
Instead of linking to external CSS and JavaScript files, embed them directly in the HTML document. This reduces the number of HTTP requests required to load the page, but can make the HTML code larger.
2.4. Use a Content Delivery Network (CDN):
A CDN stores a copy of your website's static content (images, CSS, JavaScript) on servers around the world, so that users can download them from a server closer to them. This reduces the time it takes to download the content and can reduce the number of HTTP requests required.
2.5. Minimize file size:
Minimize the size of images, CSS, and JavaScript files by compressing them. This reduces the time it takes to download the files and can reduce the number of HTTP requests required.
2.6. Use lazy loading:
Load only the necessary content first and then load additional content as needed. This can reduce the number of HTTP requests required for the initial page load.
The platform will efficiently load the module.css file only when the module is utilized on a webpage.
Additionally, the file will only be loaded once, no matter how many times the module is present on the page. The module.css file is not loaded asynchronously by default, but you have the option to modify this by including css_render_options in the module's meta.json file.
Tools like Google PageSpeed Insights can analyze your website and provide recommendations for improvement.
HubSpot created The HubSpot CMS Boilerplate. This open-source GitHub project is designed to help developers use best practices, helping them build high-performing websites.
However, first and foremost, you need to work with experienced HubSpot developers who understand the ins and outs of optimizing loading speed on HubSpot CMS.
By following the tips outlined in this article, you can significantly improve your website loading speed in HubSpot CMS, providing a better user experience for your visitors and improving your search engine rankings.
Share this article with your developer or connect with our HubSpot development team. We have years of experience optimizing HubSpot websites for loading speed and gladly help you optimize your HubSpot website loading speed.
.png?width=343&height=334&name=Frame%20(3).png)
.png?width=343&height=479&name=Frame%20(4).png)
Dive into our blog to discover a wealth of knowledge and expertise in the world of email services.
3 Useful Features of the New HubSpot CMS Hub In April 2020, the new HubSpot CMS Hub was introduced to the world....
According to a 2021 Stack Overflow survey, React is the most popular web framework. Because of its wide popularity,...
How to hire a HubSpot developer Let's be honest–hiring the wrong HubSpot developer will cost you. Messy code, slow...
HubSpot CMS is a robust system to build and maintain websites. While it’s an amazing platform to have at your disposal,...
.png?width=204&height=62&name=Frame%20(13).png)
.png?width=204&height=62&name=Frame%20(18).png)
.png?width=204&height=62&name=Frame%20(11).png)
.png?width=204&height=62&name=Frame%20(12).png)
.png?width=204&height=62&name=Frame%20(15).png)
.png?width=204&height=62&name=Frame%20(16).png)
.png?width=204&height=62&name=Frame%20(17).png)
.png?width=204&height=62&name=Frame%20(17).png)
.png?width=194&height=62&name=Frame%20(20).png)
Copyright © 2026 HubBase, Inc.